
Beberapa waktu yang lalu sempat ada yang komentar, dan request cara membuat widget tombol whatsapp chat melayang pada blog atau toko online. Jadi, kali ini saya coba untuk membuatkan tutorialnya, sebelum lanjut membaca tutorial ini, saya harapkan teman-teman sudah paham tentang cara membuat link chat whatsapp.

Dengan widget tombol chat melayang, maka user atau calon pembeli akan lebih mudah lagi untuk menekan tombol chat wa ketika sedang scrolling, tanpa perlu scroll-up untuk mencari tombol beli/chat wa.
Teman-teman bisa menerapkan cara ini pada website Toko Online Blogger, WordPress, dan Sejenisinya. Hanya menyesesuaikan saja caranya.
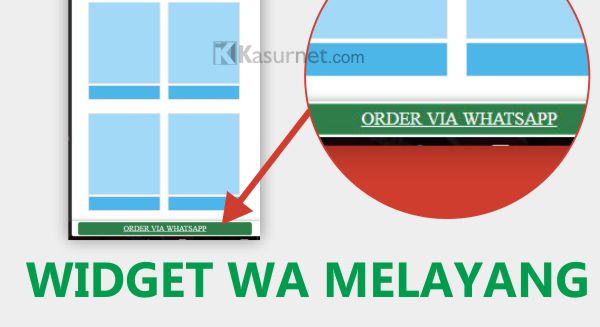
DEMO – Widget Chat Whatsapp Melayang Toko Online
Membuat Widget Tombol Link Chat Whatsapp Melayang
- Silakan copy script widget dibawah ini :
<style>
.floatwa {
position:fixed;
bottom:0px;
right: 0px;
background-color:#ffffff;
width:100%;
z-index:1000;
padding:2px;
margin:auto;
text-align:center;
float:none;
box-shadow: 0px -2px 10px #c0c0c0;
}
.tombolwa {
border: 1px #56aa71 solid;
background-color:#2f7e49;
width:90%;
padding:4px;
text-align:center;
margin:0;
border-radius: 5px;
margin:auto;
text-align:center;
float:none;
}
.floatwa a{
color:white;
}
</style>
<div class="floatwa">
<a href="https://api.whatsapp.com/send?phone=6281259929797&text=Halo%20gan,%20Saya%20mau%20order" target="_blank"><div class="tombolwa">ORDER VIA WHATSAPP</div></a></div>
- Kemudian paste/letakan script widget diatas pada bagian widget blog, jangan lupa juga untuk mengganti nomor Whatsappnya(saya tandai warna hijau nomornya diatas).
- Blogger : Masuk Dashboard > Tata Letak > Tambahkan Gadget > HTML/JavaScript, kemudian pastekan/letakkan script disitu, ubah no wa, dan simpan.
- WordPress : Masuk Dashboard > Tampilan > Widget > Teks, atur posisi widget(bebas), kemudian pastekan/letakkan script disitu, ubah no wa, dan simpan.
- Jika sudah disimpan, cek halaman website/toko online dan harusnya widget tombol whatsapp chat sudah muncul dibagian bawah layar, berwarna hijau sesuai seperti demo diatas.
Baiklah, itulah tutorial cara membuat widget chat whatsapp melayang atau floating pada website toko online blog, atau sejenisnya.
Semoga teman-teman mudah memahaminya, dan berhasil mempraktekannya, serta bisa meningkatkan penjualan bisnis jualannya.
Jika ada pertanyaan seputar pembahasan kali ini, silakan tulis dikolom komentar yah, dan terimakasih.
blog Blogging Internet Internet Marketing tips toko online Whatsapp wordpress




